티스토리 뷰
안녕하세요. Teus입니다.
이번 포스팅은 github pages를 이용해서 기본적인 react template를 올리는 방법을 알아봅니다.
1. github page?
(https://docs.github.com/ko/pages/quickstart)[https://docs.github.com/ko/pages/quickstart]
GitHub Pages는 github에서 제공해주는 정적인 WebSite hosting서비스 입니다.
일반적으로는 개발자들의 블로그 등을 작성하는 페이지로 이용되는데
저는 여기에 제 모바일 청첩장을 올리기로 했습니다.
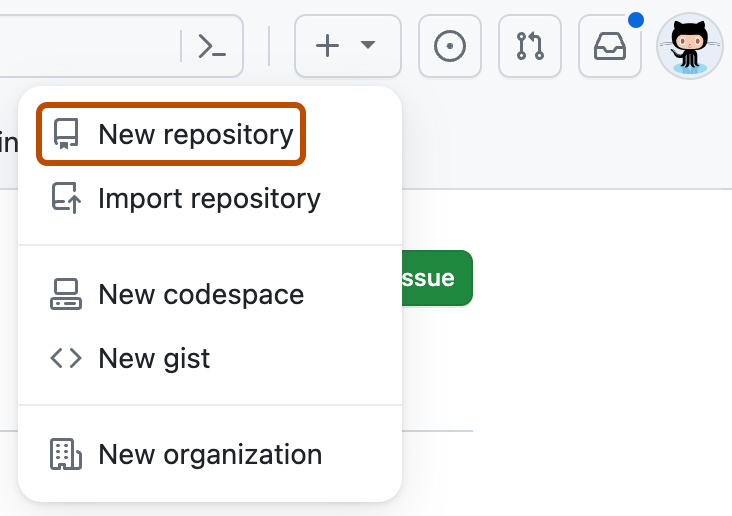
일단 github에 새로운 repository를 만들어 줍니다.

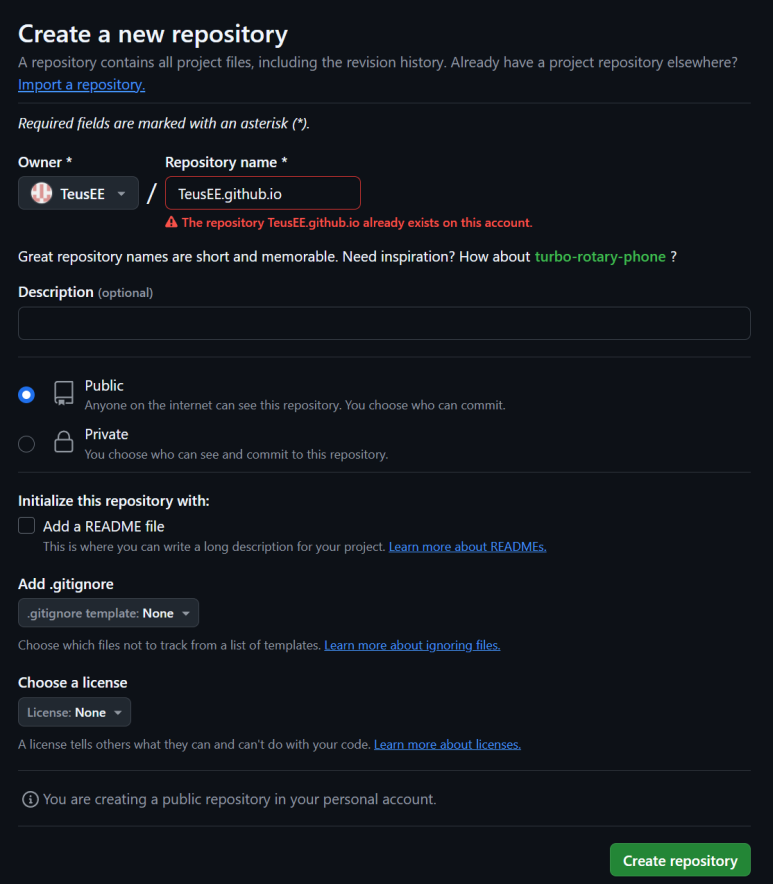
그리고나서 새롭게 만들어질 repository의 이름을
my_github_id.github.io
로 만들어 줍니다.

그리고 Local 컴퓨터에서 node js를 설치해주고
(https://nodejs.org/ko)[https://nodejs.org/ko]
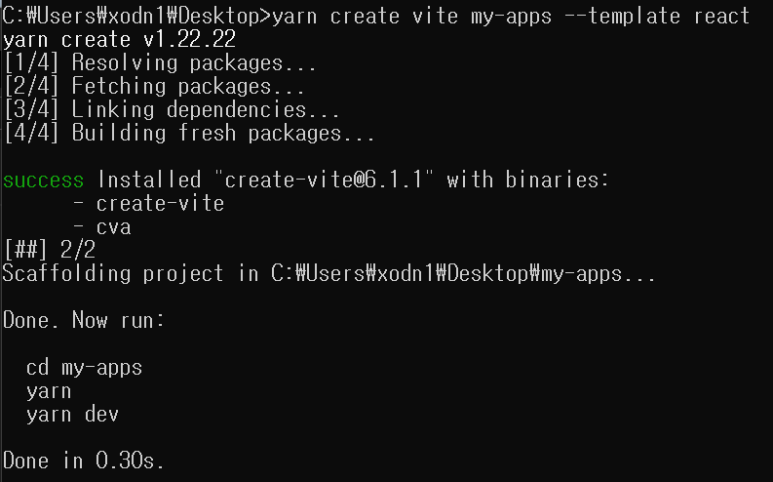
vite를 사용해서 새로운 프로젝트를 만들어 줍니다.
npm i -g yarn
yarn create vite my-apps --template react

그리고 해당하는 폴더로 들어가서 아래 커맨드를 실행해줍니다.
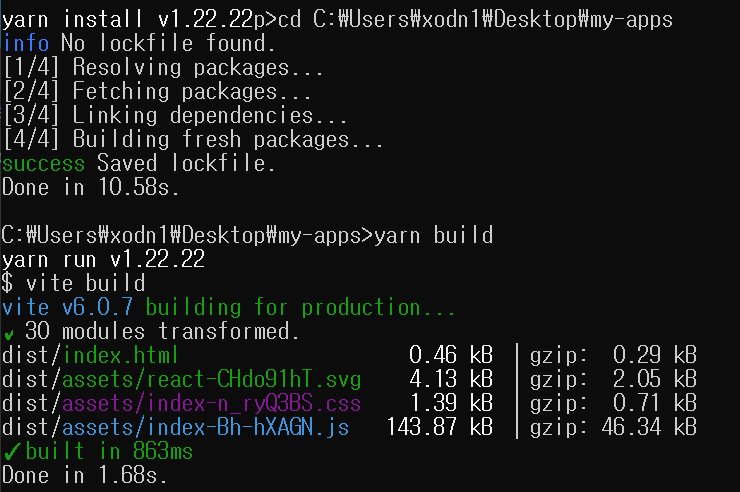
cd my-apps
yarn
yarn build
그러면 보는것처럼 build가 된 것을 확인할 수 있고, my-apps폴더에 dist라는 폴더가 생기는것을 확인할 수 있습니다.

이제 위에 만들었던 repository를 clone으로 가지고온 다음
해당 폴더에 dist에 있는 모든 파일을 복사 + 붙여넣기를 해 줍니다.
그리고나서 github에 변경사항을 반영해 주고
my_github_id.github.io 위치로 접근해주면
정상적으로 모든 사람이 접근할 수 있는 웹페이지가
github.io를 통해서 호스팅되는것을 확인할 수 있습니다.

'React로만드는 모바일청첩장' 카테고리의 다른 글
| 모바일청첩장 직접 만들기 with 코딩 - 5. 웰컴 문구 추가하기, Fade-in 추가하기. (0) | 2025.01.29 |
|---|---|
| 모바일청첩장 직접 만들기 with 코딩 - 4. 신부신랑이름, 어디서결혼할지, 대표사진 구현하기 (1) | 2025.01.29 |
| 모바일청첩장 직접 만들기 with 코딩 - 3. background music(bgm) 구현하기 (0) | 2025.01.29 |
| 모바일청첩장 직접 만들기 with 코딩 - 2. 페이지 레이아웃 설계하기 (0) | 2025.01.29 |
| 모바일청첩장 직접 만들기 with 코딩 - 0. 셀프메이드 모바일청첩장 도전기 (0) | 2025.01.29 |
- Total
- Today
- Yesterday
- git
- Python
- prime number
- 알고리즘
- hash
- AVX
- 코딩테스트
- 자료구조
- stack
- 프로그래머스
- SIMD
- 컴퓨터그래픽스
- Greedy알고리즘
- GDC
- javascript
- C++
- 청첩장
- 이분탐색
- 분할정복
- 모바일청첩장
- Search알고리즘
- 사칙연산
- react
- 셀프모청
- 동적계획법
- 병렬처리
- 완전탐색 알고리즘
- Sort알고리즘
- heap
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
