티스토리 뷰
728x90
반응형
안녕하세요. Teus입니다.
지난번까지, github에 내가 만든 웹페이지를 올리는 방법에 대해서 다뤗죠?
이제 어떻게 내가 모바일 청첩장을 만들지 구상하는 단계 입니다.
1. Page LayOut
일반적인 모바일 청첩장을 보면
기본적으로 모바일로 보기 때문에, 세로로 길쭉한 형태의 페이지 입니다.
이 모바일 청첩장은 모바일로도 보지만, 컴퓨터로도 볼 수도 있겠죠?
그래서 이런점을 대비하기 귀해서
아예 페이지 설계를 아래처럼 넓은 화면에 좌우 여백을 만드는 방식으로 준비해줍니다.

이렇게 해 준다음, 청첩장이 표시될 영역을 설계해 줍니다.
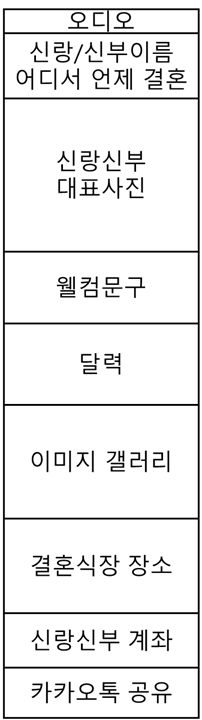
그리고 나서, 청첩장이 어떻게 보일지를 정해야 겠죠?
저같은 경우는 친구가 보내준 모바일 청첩장을 베이스로 아래처럼 설계를 했습니다.

그래서 이렇게 만들기 위해서 이전에 만든 react project를 살짝 수정해 줍니다.
index.html
<!doctype html>
<html lang="en" style = "margin: 0;padding: 0; background-color: rgba(0, 0, 0, 0.767);">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React</title>
</head>
<body style = "margin: 0;padding: 0; display: flex;"></body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>
App.css
#root {
margin: 0 auto;
text-align: center;
border-style : solid;
}
.main-frame {
display: flex;
flex-direction: column;
color : black;
background-color: rgb(251, 251, 251);
font-family: MaruBuriLight;
width: 100%;
max-width: 390px;
}
@media (max-width: 1400px) {
.main-frame {
width: 100%;
}
}모바일 환경에서는 사용자환경에 맞게 좌우를 100% 채우고
모바일이 아닌 환경에서는 390px로 채워주면, 아이폰과 갤럭시 모두 깔끔한 화면으로 표시해 줄 수가 있습니다
App.jsx
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
function App() {
//테스트 환경에서 div간 경계를 확인하기 위한 용도
const debug = process.env.NODE_ENV === 'development'?"solid":"none";
return (
<>
<div className='main-frame'>
<div style={{ border: debug}}>
오디오영역
</div>
<div style={{ border: debug}}>
신랑/신부 이름 어디서 언제 결혼 표시 영역
</div>
<div style={{ border: debug}}>
신랑/신부 대표 사진
</div>
<div style={{ border: debug}}>
웰컴 문구
</div>
<div style={{ border: debug}}>
달력
</div>
<div style={{ border: debug}}>
이미지 갤러리
</div>
<div style={{ border: debug}}>
결혼식 장소
</div>
<div style={{ border: debug}}>
신랑신부 계좌 정보
</div>
<div style={{ border: debug}}>
카카오톡 공유하기 / 모청 주소 복사하기
</div>
</div>
</>
)
}
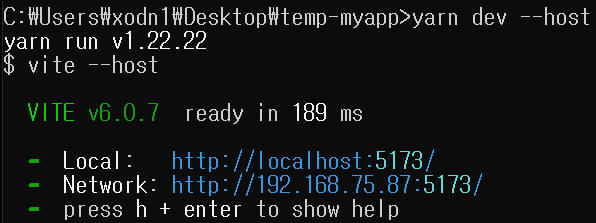
export default App그리고 나서 아래 커맨드를 입력하고 react를 실행시키면yarn dev --host

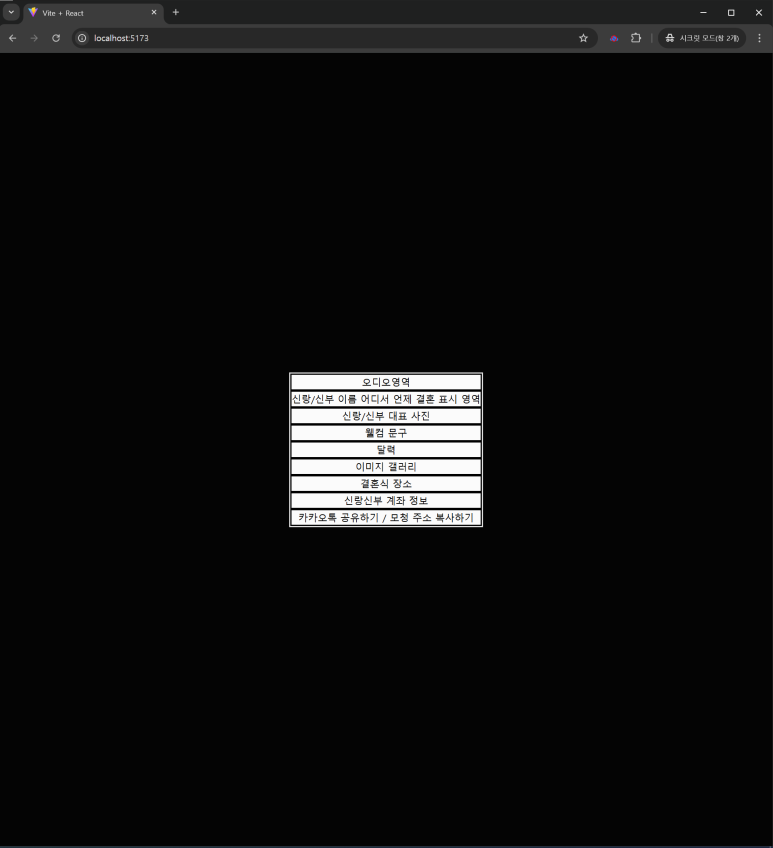
서버가 실행되어서 해당 페이지를 들어갈 수 있게되고

준비된 레이아웃으로 나뉘고, 좌우 여백이 생긴 페이지를 확인할 수가 있습니다.🤗
728x90
반응형
'React로만드는 모바일청첩장' 카테고리의 다른 글
| 모바일청첩장 직접 만들기 with 코딩 - 5. 웰컴 문구 추가하기, Fade-in 추가하기. (0) | 2025.01.29 |
|---|---|
| 모바일청첩장 직접 만들기 with 코딩 - 4. 신부신랑이름, 어디서결혼할지, 대표사진 구현하기 (1) | 2025.01.29 |
| 모바일청첩장 직접 만들기 with 코딩 - 3. background music(bgm) 구현하기 (0) | 2025.01.29 |
| 모바일청첩장 직접 만들기 with 코딩 - 1. github page에 웹페이지 올리기 (0) | 2025.01.29 |
| 모바일청첩장 직접 만들기 with 코딩 - 0. 셀프메이드 모바일청첩장 도전기 (0) | 2025.01.29 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- stack
- ChatGPT
- 사칙연산
- prime number
- hash
- 분할정복
- 이분탐색
- ai
- 청첩장
- 모바일청첩장
- 동적계획법
- Greedy알고리즘
- GDC
- react
- LLM
- SIMD
- AVX
- Sort알고리즘
- 완전탐색 알고리즘
- 병렬처리
- 알고리즘
- 셀프모청
- javascript
- 코딩테스트
- 프로그래머스
- git
- Search알고리즘
- 자료구조
- GPT
- Python
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
