티스토리 뷰
안녕하세요. Teus입니다.
지난번까지 해서 웰컴문구를 추가하고
지금까지 만든 모든 Components에 fade-in 효과를 적용 하였습니다.
이번에는 모바일 청첩장에서 빠질 수 없는 캘린더 입니다.
# 1. 캘린더
일반적인 App의 캘린더의 경우 날짜를 선택하는 기능이 있습니다.
하지만 모바일 청첩장 같은 경우 캘린더의 날짜를 고르기 보다
날짜를 시각적으로 표시해 주는 역할을 합니다.
그래서 table tag와 css를 사용해서 만들어 보도록 하겠습니다.
일단 어떻게 그릴지 설계부터 하고 갑니다.

일단 text를 이용해서 위에 날짜를 표기하고
아래에는 Table을 이용해서 달력을 표기한 다음
결혼식 당일 날짜에는 별도의 marking을 통해서 강조를 해 줍니다.
아래부분에는 해당 날짜까지 얼마의 기간이 남았는지 추가하면 되겠더라구요.
위 설계를 바탕으로
Calendar.jsx를 만들어 줍니다.(이번에는 너무 길어서 App.jsx에 만들고 나누지 않아요)
Calendar.jsx
import React from 'react';
import './Calendar.css'; // CSS 파일을 임포트합니다.
const Calendar = () => {
const daysOfWeek = ['일', '월', '화', '수', '목', '금', '토'];
const daysInMonth = 28;
const firstDayOfMonth = new Date(2222, 1, 1).getDay(); // 6월은 0부터 시작하므로 6은 7월
const target_day = 22;
//calendar에다가 2월1일의 날짜 전만큼 빈칸을 추가함
const calendarDays = [];
for (let i = 0; i < firstDayOfMonth; i++) {
calendarDays.push(<td key={`empty-${i}`}></td>);
}
//그리고 이후에 해당 달의 마지막 날짜 전까지 component를 추가함
for (let day = 1; day <= daysInMonth; day++) {
calendarDays.push(
//이때 보면 결혼식 날짜는 특별하게 className을 `special-day`로 설정해줌
<td key={day} className={day === target_day ? 'special-day' : ''}>
{day}
</td>
);
}
const rows = [];
//위에서 만들어진 날짜들을 7개씩 쪼개서 table형태로 만들어줌
for (let i = 0; i < calendarDays.length; i += 7) {
const week = calendarDays.slice(i, i + 7);
rows.push(
<tr key={`row-${i}`}>
{week.map((day, index) => (
//일요일인 경우 빨간색으로 표기하기 위해서 별도로 sunday라고 claaName설정
<td key={index} className={(day.key===`${target_day}`)
? "special-day"
: (index===0)?'sunday' : ''}>
{day.props.children}
</td>
))}
</tr>
);
}
//위에서 만들어진 calendar를 table형태로 만들어서 반환해줌
return (
<div style={{ display: 'flex', justifyContent: 'center' }}>
<table className="calendar">
<thead>
<tr>
{daysOfWeek.map((day, index) => (
<th key={index} className={index === 0 ? 'sunday' : ''}>{day}</th>
))}
</tr>
</thead>
<tbody>
{rows}
</tbody>
</table>
</div>
);
};
export default Calendar;
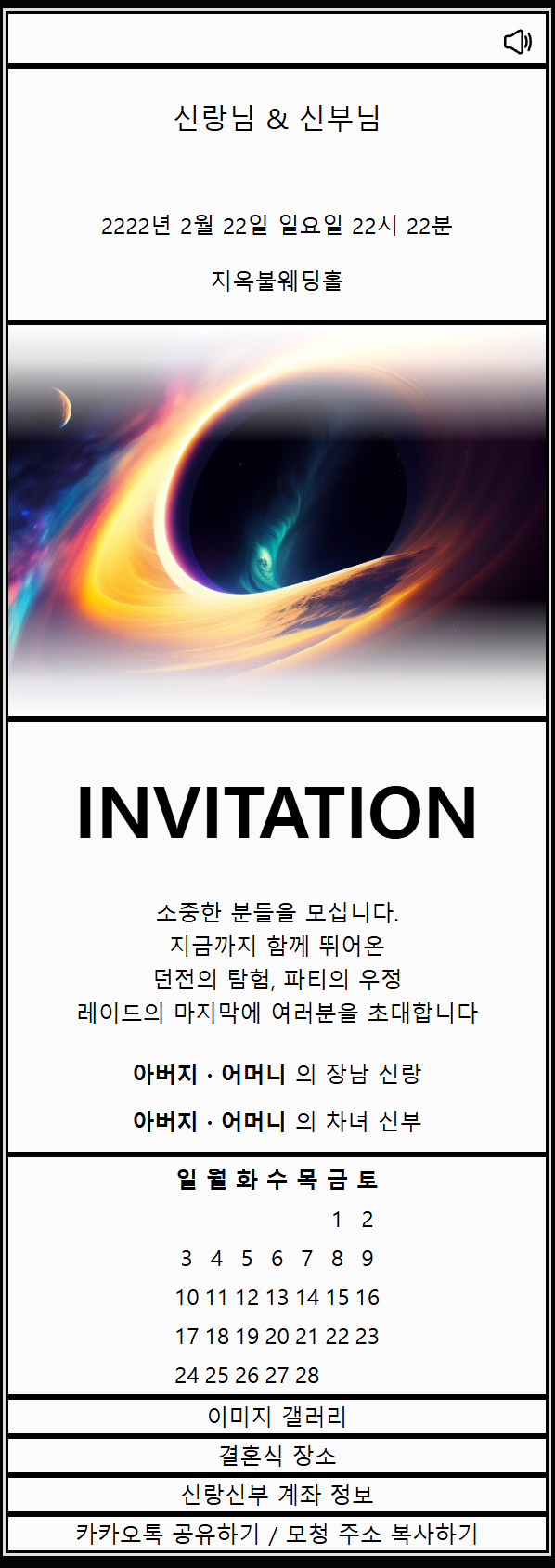
그러면 이제 보는것처럼 모바일청첩장에 Calendar가 정상적으로 표시되는것을 확인할 수가 있습니다.

하지만 위아래 텍스트랑, 해당하는 캘린더나 너무 수수합니다.
Calendar.css를 만들고, Calendar의 디자인을 입혀줍니다.
Calendar.css
.calendar {
width: 90%;
border-collapse: collapse;
margin: 20px 0;
}
.calendar th, .calendar td {
padding: 10px;
padding-bottom : 15px;
padding-top : 15px;
text-align: center;
}
.calendar th {
/*background-color: rgba(255, 205, 240, 0.281);*/
color: #333;
}
.calendar td {
/*background-color: rgb(254, 247, 238);*/
color: #333;
}
.calendar .sunday {
color: rgba(255, 0, 0, 0.568);
}
.calendar .special-day {
color: rgba(10, 36, 203, 0.733);
border-radius: 50%;
outline: 2px solid rgba(174, 191, 133, 0.733)
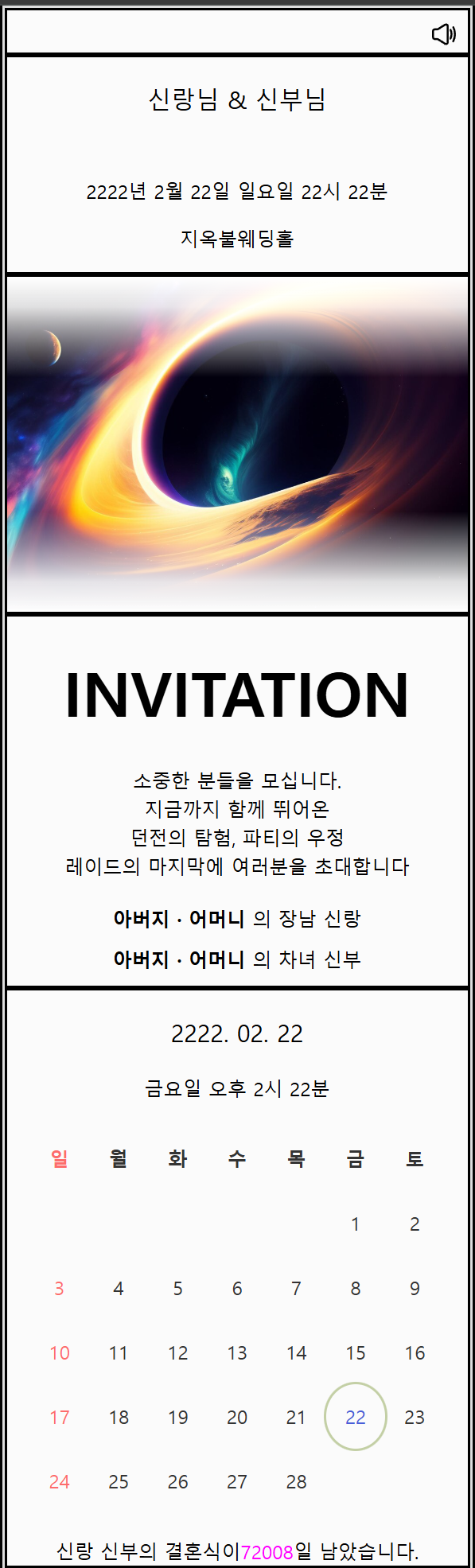
}그러면 이제 아래처럼 깔끔한 달력을 모바일 청첩장에서 볼 수가 있습니다.

이제 여기에 위아래에 부족했던 text를 추가하고
날짜를 계산해서 결혼까지 몇일이 남았는지 표기해줍니다.
Calendar.jsx
import React from 'react';
import './Calendar.css'; // CSS 파일을 임포트합니다.
const Calendar = () => {
const today = new Date();
const tg_date = new Date(2222, 2, 22, 14, 22, 0);
const daysOfWeek = ['일', '월', '화', '수', '목', '금', '토'];
const daysInMonth = 28;
const firstDayOfMonth = new Date(2222, 1, 1).getDay(); // 6월은 0부터 시작하므로 6은 7월
const target_day = 22;
//calendar에다가 2월1일의 날짜 전만큼 빈칸을 추가함
const calendarDays = [];
for (let i = 0; i < firstDayOfMonth; i++) {
calendarDays.push(<td key={`empty-${i}`}></td>);
}
//그리고 이후에 해당 달의 마지막 날짜 전까지 component를 추가함
for (let day = 1; day <= daysInMonth; day++) {
calendarDays.push(
//이때 보면 결혼식 날짜는 특별하게 className을 `special-day`로 설정해줌
<td key={day} className={day === target_day ? 'special-day' : ''}>
{day}
</td>
);
}
const rows = [];
//위에서 만들어진 날짜들을 7개씩 쪼개서 table형태로 만들어줌
for (let i = 0; i < calendarDays.length; i += 7) {
const week = calendarDays.slice(i, i + 7);
rows.push(
<tr key={`row-${i}`}>
{week.map((day, index) => (
//일요일인 경우 빨간색으로 표기하기 위해서 별도로 sunday라고 claaName설정
<td key={index} className={(day.key===`${target_day}`)
? "special-day"
: (index===0)?'sunday' : ''}>
{day.props.children}
</td>
))}
</tr>
);
}
//위에서 만들어진 calendar를 table형태로 만들어서 반환해줌
return (
<>
<p style = {{
fontSize:"20px",
fontFamily:"MaruBuri",
margin:"20px"
}}>2222. 02. 22</p>
금요일 오후 2시 22분<br/>
<div style={{ display: 'flex', justifyContent: 'center' }}>
<table className="calendar">
<thead>
<tr>
{daysOfWeek.map((day, index) => (
<th key={index} className={index === 0 ? 'sunday' : ''}>{day}</th>
))}
</tr>
</thead>
<tbody>
{rows}
</tbody>
</table>
</div>
신랑 신부의 결혼식이
<span style = {{color : "magenta"}}>
{Math.floor((tg_date-today)/(1000*60*60*24))}
</span>일 남았습니다.
</>
);
};
export default Calendar;App.jsx
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
import { useEffect, useRef, useState } from 'react';
import Audiocomp from './Audiocomp'
import Topmsg from './Topmsg';
import Mainphoto from './Mainphoto';
import Invitation from './Invitation';
import Calendar from './Calendar';
function App() {
const debug = process.env.NODE_ENV === 'development'?"solid":"none";
return (
<>
<div className='main-frame'>
<div style={{ border: debug, textAlign: 'right' }}>
<Audiocomp/>
</div>
<div className = "fade-in" style={{ border: debug}}>
<Topmsg/>
</div>
<div className = "fade-in" style={{ border: debug}}>
<Mainphoto/>
</div>
<div className = "fade-in" style={{ border: debug}}>
<Invitation/>
</div>
<div className = "fade-in" style={{ border: debug}}>
<Calendar/>
</div>
<div className = "fade-in" style={{ border: debug}}>
이미지 갤러리
</div>
<div className = "fade-in" style={{ border: debug}}>
결혼식 장소
</div>
<div className = "fade-in" style={{ border: debug}}>
신랑신부 계좌 정보
</div>
<div className = "fade-in" style={{ border: debug}}>
카카오톡 공유하기 / 모청 주소 복사하기
</div>
</div>
</>
)
}
export default App
그러면 이제 아래처럼 캘린더 구현이 완료되게 됩니다.

이날짜를... 볼수 있을까요..🙄?
'React로만드는 모바일청첩장' 카테고리의 다른 글
| 모바일청첩장 직접 만들기 with 코딩 - 8. Modal 추가하기 (0) | 2025.01.29 |
|---|---|
| 모바일청첩장 직접 만들기 with 코딩 - 7. 이미지갤러리 추가하기 (0) | 2025.01.29 |
| 모바일청첩장 직접 만들기 with 코딩 - 5. 웰컴 문구 추가하기, Fade-in 추가하기. (0) | 2025.01.29 |
| 모바일청첩장 직접 만들기 with 코딩 - 4. 신부신랑이름, 어디서결혼할지, 대표사진 구현하기 (1) | 2025.01.29 |
| 모바일청첩장 직접 만들기 with 코딩 - 3. background music(bgm) 구현하기 (0) | 2025.01.29 |
- Total
- Today
- Yesterday
- 코딩테스트
- SIMD
- 이분탐색
- ai
- prime number
- 분할정복
- LLM
- 완전탐색 알고리즘
- hash
- stack
- GDC
- react
- Python
- ChatGPT
- 청첩장
- git
- 병렬처리
- 프로그래머스
- Greedy알고리즘
- AVX
- 모바일청첩장
- 동적계획법
- 자료구조
- Search알고리즘
- 알고리즘
- 셀프모청
- GPT
- javascript
- Sort알고리즘
- 사칙연산
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
